고정 헤더 영역
상세 컨텐츠
본문
Overview In a recent post to software decision makers, I discussed reasons businesses should consider cross-platform native development over website development. You can read the previous Xamarin Tutorial post. In the post, I gave a case to use the Xamarin toolset, why it should be considered, and why it could be a good business and development decision for your organization.

In this Xamarin Tutorial series, I will be building a solution that can be used as a starting point for cross-platform applications using the Xamarin toolset. Today I will be focusing on the following:. What is Xamarin?. How to Setup the Xamarin development environment using Microsoft Visual Studio. Briefly talk about iOS support. Discuss Shared vs Portable Class Libraries (PCL) strategies and how to use both. Connecting to your Mac to debug an iOS version of your application.
Using the Visual Studio iOS Simulator to debug your iOS application Xamarin – What is it? Before we start diving into creating our solution, I will include a snippet from the post mentioned above that gives you an overview of Xamarin. After this explanation, my assumption will be that you at least know what it is and why we are using it. Is a Microsoft owned company that started with the engineers that created the popular, and, which are cross platform implementations of the Common Language Infrastructure (CLI) and the Common Language Specifications, also known as.NET.
Xamarin uses a shared C#/.NET codebase along with either Xamarin Studio or Visual Studio, to write native Android, iOS, and Windows Apps. Did you understand that? Yes, native applications. Wow, so, all your code is 100% shared. Again, not exactly.
For most simple UI patterns, Xamarin.Forms allows you build native user interfaces for iOS, Android and Windows using 100% shared C#. It also includes dozens of controls and layouts which are mapped to native controls in their respective platform.
Depending on your application needs, however, you may need to access a platform specific feature, such as Live Tiles for Windows, or maybe you need to create a custom control that isn’t a native control for any of the platforms. In these scenarios, Xamarin provides a means to call into platform specific code. However, check this out, wait for it wait for it it is still in C#. So, as you can see, the App Logic and most of the user interface code is shared across all platforms. In fact, there is even a community of user-built components that you can leverage in your application using both and the.
Development Environment – The Microsoft Way Now that we have the basic definition and understanding of what Xamarin is, we can put that behind us and make sure that we have the tools necessary to start developing. For this, my plan is to stick with as many Microsoft technologies as possible. Visual Studio So, first in this Xamarin Tutorial, I am going to assume that you are using Windows 10 and have a flavor of Visual Studio 2015 installed on your machine. Even under that assumption, we need to make sure that you have the Xamarin tools installed. Luckily, this is easy. First, make sure that you don’t have any instances of Visual Studio currently running.
Next, open your Windows Settings application and type add or remove in the search box. Select Add or remove programs from the dropdown list. You will be taken to the Apps and Features section of settings. Scroll down and select Microsoft Visual Studio 2015.
Now select Modify. You will be prompted to give permission to the installer. Give it permission by selecting Yes. You should see the Installation program initializing.

If you didn’t shutdown Visual Studio 2015 before you selected Modify, the installer will notify you and recommend that you close Visual Studio now. If you did forget to close Visual Studio or skipped that step entirely, close Visual Studio now and select Retry. If Visual Studio is closed, the installer should provide you an option to modify the current installation. Select Modify.
After selecting Modify, you will see a list of all the features currently installed. Since our goal in this Xamarin Tutorial series is to create a cross platform application, verify that all the Cross Platform Mobile Development features are enabled. We aren’t going to use all of features, but if you know you are going to do cross platform development and you have the space, install it now and forget it, you will have all the tools necessary for the future. Since I already have the features installed, I can be assured that all the necessary tools are installed for me to start developing cross platform applications. If some of the features weren’t enabled for you, make sure they are and select Update. This will install all the tools for you. IOS Support If we plan on having iOS support for our application, Xamarin.Forms does support it.
So, yes, you can create iOS applications on Windows using C#.NET. However, you will need a networked Mac running OS X Yosemite (10.10) & above with XCode 7 installed. You will also need to install the Xamarin.iOS tools onto the Mac. The best way to do this is to use the Xamarin Unified Installer, which will install everything you need. You can view these instructions. I will assume that you have XCode and the Xamarin.iOS tools setup on your Mac.
However, I will discuss how to attach to your Mac, build and run/debug the application later in the post. One thing we can do right now is setup the permissions to allow us to debug our application on the iOS simulator on the Mac. First, on your Mac, search for Remote Login in Spotlight.
Select Sharing. Select Remote Login and make sure that your account is in the list of Allow Access for: Only these users. I am an Administrator on my Mac, so I will just allow all Administrators. NOTE: You could allow All Users to have remote access, but, I am not sure that is a good idea. Your Mac should now be discoverable in Visual Studio. Again, we will talk more about this later. Create a New Project Blank Application Now we can create our new project.
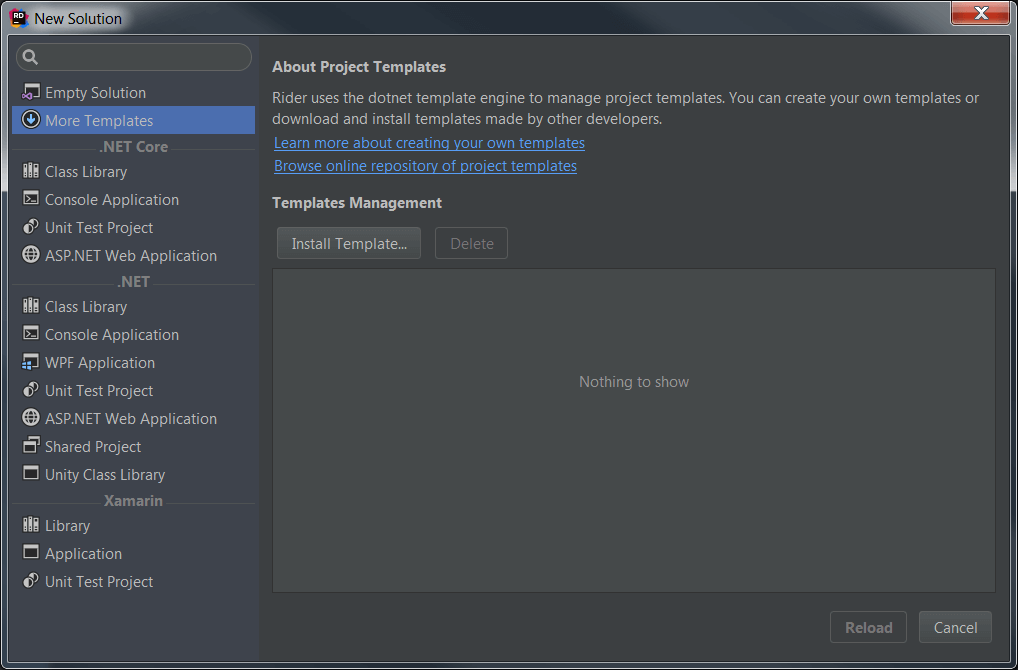
Open Visual Studio, select File, New, Project Next, select Installed, Templates, Visual C#, Cross-Platform. Then, select Cross Platform App (Xamarin.Forms or Native). Enter the name of your project. Make sure the directory is correct and then select OK.
Another dialog prompting for the type of cross-platform project will be displayed. Select Blank App, Xamarin.Forms, Shared Project and then select OK.
Visual Studio will start creating your Xamarin solution. However, since we are targeting Universal Windows Platform applications in our project, you will be prompted for your Target and Minimum versions of Windows. I have chosen to target Windows 10 Anniversary Edition with a Minimum version of Windows 10 (Build 10586). Once you have made your selection, select OK. You will also probably see the following dialog while it is creating the solution.
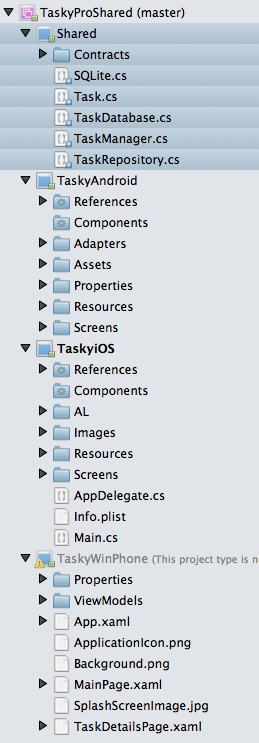
When it is finished, you should notice that there are several projects in your solution. One for each of the platforms we will target with our application. Along with the iOS, Android and UWP projects, you should also notice that there is a Shared project.
I know, I kind of blew past that part when I had you select the Code Sharing Strategy shared project. I did this on purpose, I will explain this in more detail now. Xamarin uses a couple of strategies for sharing code within our Xamarin solution: Shared and Portable Class Library (PCL). Shared Strategy The shared strategy basically takes each file in the shared project and compiles it under each of the other projects.
Think of it as making a copy of the files in the shared project into each specific platform project and then doing a build. You can still do platform specific code in the shared project by using #if compiler directives, but be cautious, your code can, and probably will, become ugly fast. Note: the shared project isn’t really a traditional project that gets built into an assembly.
You can’t actually build it. Portable Class Libraries (PCL) With portable class libraries, the code is compiled separately and referenced in each project like any normal class library. The big difference here is that you have access to a subset of.NET that is compatible with all the target platforms. So, for example, you could use System.Net.Http, but trying to access hardware, such as, the camera API is not available. You could, however, use a generalized interface that uses dependency injection. Both Shared and Portable? So, as you can see, each strategy mentioned above, contains some pros and cons.
So, it really depends on the type of application and how much external sharing you are going to need to do with the code. Simply put, if you are going to share code outside of the application itself, PCL’s are a good choice. However, if this is a one-time application with no externally shared code, the shared strategy would be a good choice. That being stated, what if we want to use both? Can we do that?
To answer your question, yes. What if you have a lot of shared code between applications, but you also have a significant amount that is just shared across your specific application? In fact, let’s add a PCL to our project for any code that we might want to share with other applications we write in the future. We won’t do anything with it right now other than wire it up for use in my next blog post. First, right-click on the solution, select Add and then select New Project From here, we want to repeat the same steps we used to create the solution, but in this case, we want to select a class library. Select Installed, Cross-Platform, Class Library (Xamarin.Forms). Enter the name of your shared class and select OK.
Okay, now, one thing you should know is, by default, the project will add a Xamarin ContentPage, XamarinBlog.CommonServices.cs. You can go ahead and delete it now. Okay, we now have a portable class library in our solution, however, it isn’t being referenced.
So, go ahead and reference it in each of the platform specific projects by right clicking on references and selecting Add Reference Select Projects, then Solution, then select your new PCL from the list. Finally, select OK. Okay, now that we have our PCL referenced in each project, you should be able to build most of the projects. As far as the iOS project, we really haven’t talked about how to connect to your Mac for building, so let’s do that quickly. Connecting to the Mac For us to build our iOS project, we will need to connect your Visual Studio iOS project to a Mac. To do this for the first time, all you do is attempt to build the project. Right-click on the project and select Build.
If you haven’t connected before, Visual Studio will display instructions for setting up the remote login functionality on your Mac. Since we already did this earlier in the post, we will skip them and select Next.
If you would like, you can turn off the instructions for next time, however, if you are like me, I forget the “setup once and forget” things, so I usually leave mine unchecked. You will now be prompted to pick your Mac. For it to show up in the list, you must have setup remote access properly and the Mac bust be on the same network as Visual Studio. Select your Mac and then select Connect. Next, you will be prompted for your username and password. Enter your credentials and select Login. Once you have selected Login, it will attempt to connect to your Mac.
If it is successful, you will see a link under the Icon for the machine you selected. Once you see this, select Close.
Now, go ahead and try to build. I should build successfully if everything on your Mac is setup correctly.
Can I see Something? I know, we have done a lot up to this point and we haven’t seen a darn thing. Well, before we run the application, I do want to mention a couple more things. First, let’s look at where this whole application starts in code. Where is the application object for this thing? In the shared project, XamarinBlog, open App.xaml.cs.
Notice this is where our Application object for all our projects resides. How do we know what page to load first? Check out the constructor.
Xamarin Shared Code Project Created In Visual Studio For Mac Free
Notice that we assign XamarinBlog.MainPage to the MainPage property of our application. Also, you may have noticed that there are a number of events that are created for us: OnStart, OnSleep and OnResume. These are application lifecycle events that get fired for each platform. We will probably talk more about these in later posts in this series.
Let’s look at the XamarinBlog.MainPage object in Mainpage.xaml and see if we can figure out what this page is going to be presenting us. Select MainPage.xaml. Looking at the markup, we see we are creating a ContentPage with a label, that has the text ‘Welcome to Xamarin Forms!”, and it is centered in the middle of the page. Now that we know what it is supposed to do, let’s see it in action. Build and run the application for each platform and see what you get. It should look something like the following: Cool, right? Three platforms, mostly the same code.
Well at least the UI, so far. Using Visual Studio iOS Simulator It is nice to be able to debug on your Mac, but I must admit, it is kind of a pain at times to be forced to sit by the machine to test your application. Well, a cool new feature for Visual Studio is the Visual Studio iOS Simulator. This add-in for Visual Studio allows us to debug our iOS version of the app right on our computer. So, you don’t need to be near your Mac to do the debugging.
You can do it right on your PC. To get the add-in, download the installer. You might have to restart Visual Studio for changes to take effect. Once you do, make sure that you select iPhoneSimulator and run the application again. You should see the Visual Studio iOS Simulator with your application.
Xamarin Shared Code Project Created In Visual Studio For Mac Windows 10

If for some reason, you would like to disable the Visual Studio add-in and go back to debugging your iOS application on the Mac you can do so. All you need to do is select Tools from the main menu and then select Options Scroll down to the Xamarin tab and select iOS Settings. Uncheck the Remote Simulator to Windows checkbox and select OK. Now, you should be able to debug on your Mac again.
Xamarin is a cross-platform technology that makes it possible to build native mobile apps for Android, iOS, and Windows Phone using C# and a shared codebase. Like its younger siblings NativeScript and React Native, it allows development teams to build mobile applications using the skills they already have, and spend less time writing code for each platform. If you haven’t tried Xamarin yet, now is a great time to get started! Earlier this year, Microsoft bought Xamarin and made it free (and open-source).
You can build Xamarin projects on Windows (using Visual Studio), or Mac/Linux (using Xamarin Studio). I’m excited to dig into Xamarin because mobile apps need authentication and authorization, which Stormpath makes easy.
We already have rich SDKs for, as well as SDKs for iOS and Android separately, but a Xamarin-specific SDK could provide even more value and make it super simple to secure your apps. It’s something I’m currently digging into, so stay tuned! In this tutorial, I’ll show you how to use Visual Studio and Xamarin to build a basic app for iOS and Android — even if you’ve never done any app development before!
Setting Up Visual Studio and Xamarin If you don’t have Visual Studio 2015 installed, download the from Microsoft. If you already have Visual Studio, make sure you have the latest update ( at the time of writing). You’ll also need to install some optional components for Visual Studio. If you’re setting up Visual Studio from scratch, make sure these items are selected:.
C#/.NET (Xamarin 4.1.1). Visual Studio Emulator for Android If you have an existing installation, you can verify that these components are installed by opening the Control Panel, choosing Uninstall or change a program, and selecting Microsoft Visual Studio 2015. Follow the installation wizard to make sure the above items (at a minimum) are checked. Once you have the tools set up, you’re ready to create a Xamarin project! Xamarin.Forms The provides bindings to the platform-specific APIs on each mobile platform, so you can call Android or iOS APIs from C# code. This allows you to build native apps using C#, but you still need to design the UI separately for each platform.
Is an additional layer on top of the Xamarin SDK that makes it possible to build your UI once (in XAML markup) and let Xamarin do the hard work of translating it into the appropriate UI elements on the target platform. You can drop down to the Xamarin SDK level and interact with the platform APIs if you need to. Should you use “raw” Xamarin, or Xamarin.Forms? It depends on what you are building:. If you’re building an app that needs little platform-specific functionality or custom UI, go with Xamarin.Forms. This is a good choice for straightforward data-entry apps and prototypes. If you’re building an app that needs UI customized for each platform, or includes a lot of complex interactions, you’re better off with straight Xamarin.
Since the goal of this tutorial is building a simple app, Xamarin.Forms is the fastest and easiest way to go! Creating a New Xamarin.Forms Project First, create a new project in Visual Studio. In the New Project window, choose the Cross-platform category, and the Blank App (Xamarin.Forms Portable) template. Name the project HelloWorldApp. Scaffolding the project may take a minute. Dismiss any dialogs that pop up during the process.
When the scaffolding is complete, right-click on the top-level solution and choose Manage NuGet Packages for Solution. Update the Xamarin.Forms package, if applicable. Leave the other packages alone, even if they have available updates.
I ran into a few issues when I enthusiastically updated everything. Some of the available packages are newer than what Xamarin.Forms supports and shouldn’t be updated. The Blank App template creates a number of projects in the solution:. HelloWorldApp (Portable) – Contains the XAML and shared code for each platform-specific project. HelloWorldApp.Droid – Android-specific code. For a simple project, you won’t have to change much here.
HelloWorldApp.iOS – iOS-specific code. You won’t have to change much here, either. The template also includes projects for UWP (Windows 10 and Windows 10 Mobile) apps, Windows 8.1 (Metro) apps, and Windows Phone 8.1 apps. In this tutorial, you’ll only need to modify the shared (portable) library project. Adding a View To create a new UI view (called a “page” in Xamarin.Forms lingo), right-click on the HelloWorldApp (Portable) project, and choose New Item. Pick the Forms Xaml Page template and name the new page HelloWorldPage.
Replace the generated XAML with this markup. This XAML code creates a basic layout containing Label, Entry (text box), and Button controls. The control names (specified with x:Name) will be used to refer to the controls in code. The Clicked= attribute on the Button element wires up the button click event to a handler called SayHelloButtonOnClicked, which doesn’t exist yet (but it’s about to!) Open up the code-behind for the XAML file by expanding it in the Solution Explorer and double-clicking on the HelloWorldPage.xaml.cs file. Replace the generated C# code with the following.
Your new Xamarin app is ready to go. Testing Your Xamarin App on Android If you have the Visual Studio Android Emulator installed, testing the Android version of your Xamarin app is simple. In the Visual Studio toolbar, pick the HelloWorldApp.Droid project and choose an Android device to emulate.
Then, click the green Play button to start the emulator. The Android emulator can be slow to load, so give it some time. If everything builds properly, you should see your app running on Android. Testing Your Xamarin App on iOS Testing your Xamarin app on iOS is a little trickier, because it requires a Mac to provide the emulator. If you have a Mac handy, follow the to set up the Mac agent and connect it to Visual Studio.
Then, pick the HelloWorld.iOS project, and switch the architecture to iPhone Simulator. Choose a device version and click Play. After the project builds, the simulator will launch on the Mac. Next steps This tutorial only scratches the surface. There’s plenty more you can do with Xamarin! Here’s some further reading:. If you’ve built something cool with Xamarin, let me know in the comments!




